
碎碎念:想捣鼓hexo的原因是因为它太丝滑了,那种德芙般的享受。
准备工作,全新的CentOS 7 . x 以上的系统,安装宝塔面板,面板安装完成后,先不用管git和node.js,官方文档是必须要先安装这两个必要软件,但是我们用的是宝塔面板,所以方法有点小改变,因为面板安装后是自带git的,所以就不需要安装了,接下来node.js可以在面板的软件商店下载node.js版本管理器,选择一个稳定版本下载安装,官方文档最低版本是node.js 12.13.0以上,安装完后准备工作就结束了。
官方网站:Hexo
1.首先先要创建博客文件夹,建议放在根目录/www/wwwroot/blog下,由于每个人的的命名格式不一样,这里只用blog代替
2.使用npm安装hexo
#先查看一下npm和node.js的版本号看看有没有安装成功
node -v
npm -v
#都显示版本号,就先进到第一步创建的文件夹中
cd /www/wwwroot/blog
#下一步执行hexo的指令集
npm install hexo-cli -g
#构建
npm install hexo
#创建安装目录,acgblog是目录命名可随意修改
hexo init acgblog
#如果上一步的命令没有执行成功报错bash: hexo: command not found,就执行下面这个
npx hexo init acgblog

这样就安装完成了,最后解释一下,为啥要在前面加上npx。
npx 想要解决的主要问题,就是调用项目内部安装的模块,所以可以理解为在命令行下调用,可以让项目内部安装的模块用起来更方便,npx运行的时候,会到node_modules/.bin路径和环境变量$PATH里面,检查命令是否存在,所以系统命令也可以调用,即上面的命令安装不成功的时候加上npx的话也许就可以成功了哦~
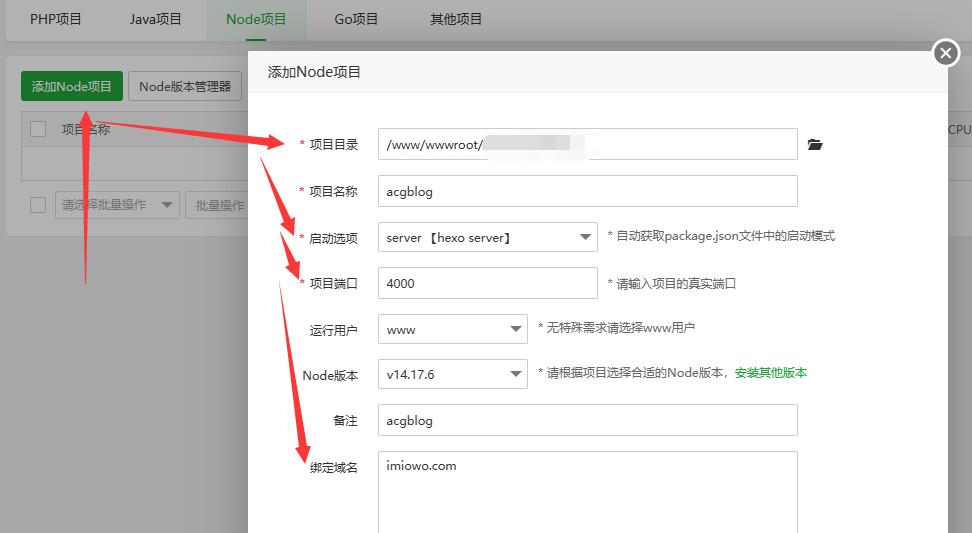
3.接下来就是在面板的网站里添加node项目(附图,请先看完文字)
项目目录选择安装创建的acgblog,启动项先选择hexo generate(不要选择附图里的),端口4000,绑定域名,然后提交等待安装模块,安装完后启动项目(如果项目旁边显示未启动不用管),提示启动成功后打开项目设置,修改启动项为hexo server,再启动一次就可以打开域名访问了。

【hexo常用命令】
#经常用到的一些命令
hexo clean
#清空缓存
hexo generate
#重新编译
hexo server
#打开本地访问
hexo new "文章title"
#新建文章
hexo deploy
#部署到云端
:阿鲁7:愉快的开始折腾吧
- 版权声明:本文基于《知识共享署名-相同方式共享 3.0 中国大陆许可协议》发布,转载请遵循本协议
- 文章链接:https://www.imiowo.com/956.html [复制] (转载时请注明本文出处及文章链接)
相关文章
又是元气MAX的一天(●'◡'●)
作者:秫米 介绍:来一起坐下喝杯奶茶!
介绍:来一起坐下喝杯奶茶!
文章:84篇
最后更新:23-11-01
介绍:来一起坐下喝杯奶茶!
文章:84篇
4 条评论
当前页面评论被关闭,原因如下:

 最严重的一次生病,高烧了整整两个星期!
最严重的一次生病,高烧了整整两个星期! HTML + CSS静态网页基础入门教程
HTML + CSS静态网页基础入门教程

拍手初识
来大佬这里学习一下
拍手初识
hexo s的效率太低~
拍手初识
你的博客框架是hexo么?我一直用的是typecho
学妹很可爱
[博主]
@紫慕不说话 一直是wp的,但是现在的钩子老旧了,是基于php7.0的,有时候wp自动更新后,页面时不时会跳出个报错,缝缝补补了好多次,所以有了想移植到hexo的想法,但是目前在liunx系统下hexo给我用起来的感觉没有wp舒服