
HTME简介
首先我们先来了解一下,什么是HTML,我们在电脑浏览器、手机浏览器看到的网页,全部都是使用HTML语言来编写的,HTML不同于编程语言,它的作用是设置网页中各个元素的位置、尺寸、颜色、字体等用于布局设计的一门语言,浏览器会根据HTML的内容将网页中各个元素渲染(绘制)在它应该在的位置上。
HTME语法
HTML文档中,都是以各种各样的标签来书写的。

标签的书写大写或者小写都可以,不过推荐采用小写的形式来书写。
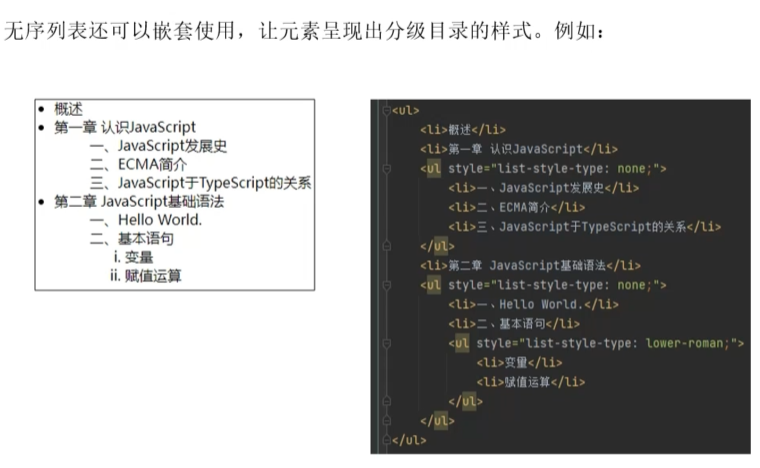
HTML的表情是可以嵌套使用的,当然在大多数情况下,都是如此。
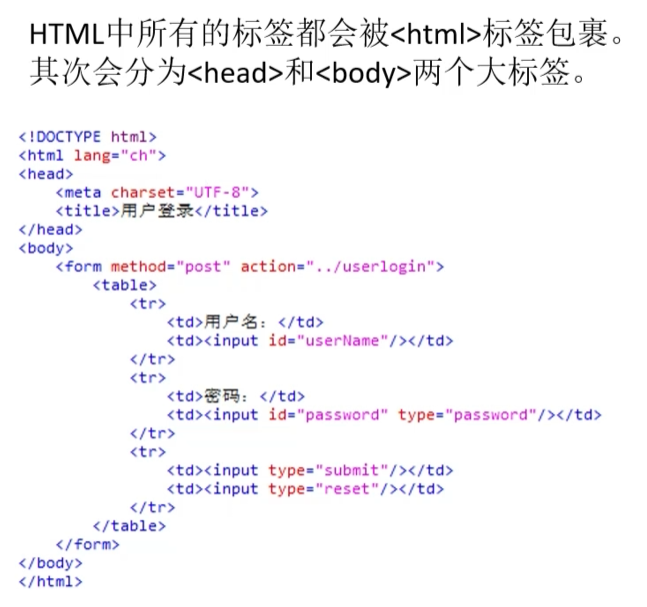
HTME文档的构成

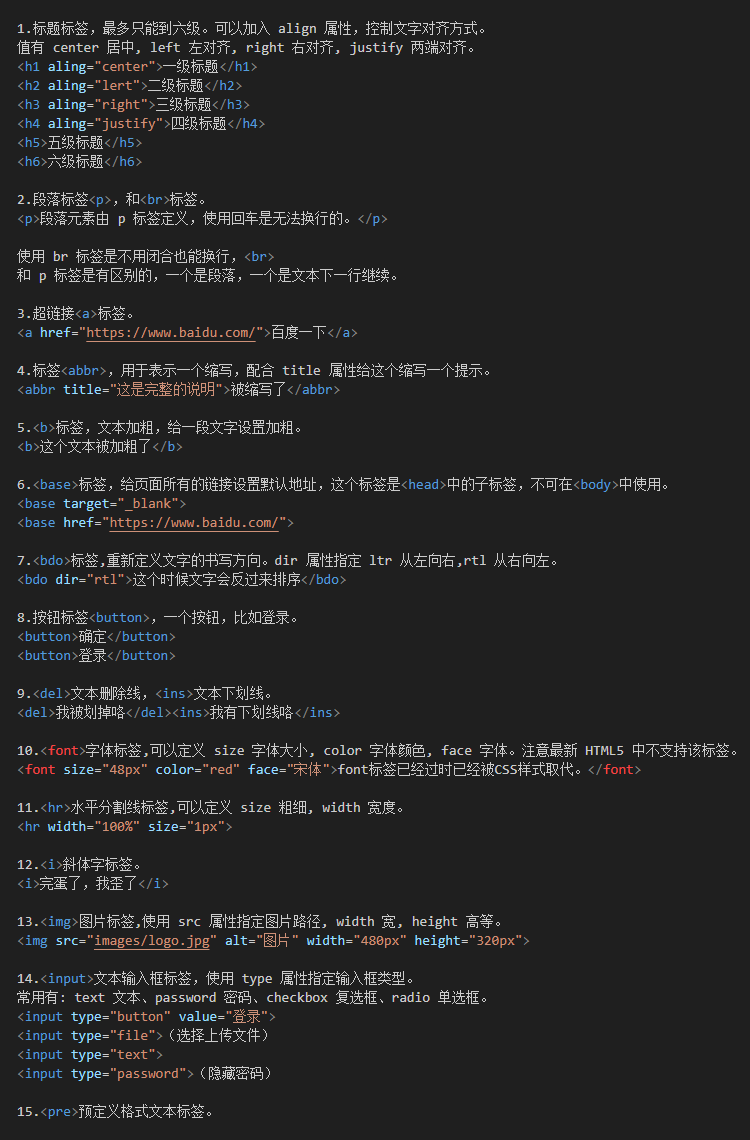
HTME基础标签及属性

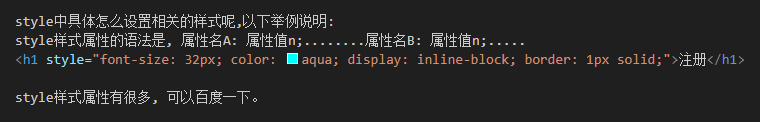
行内样式style


列表与表格
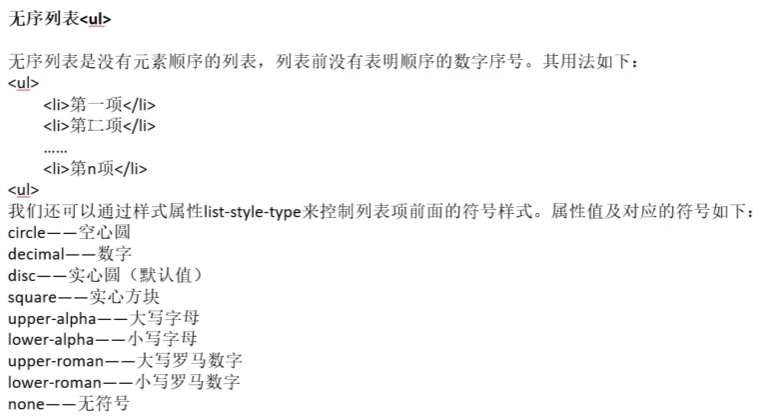
列表:可以用于将多个同类型元素按照类似于目录的形式列举显示出来。同时列表又分为 无序列表 和 有序列表 两种。



有序列表和无序列表类似,不同的是前面的符号被换成了数字或者字母,以数字或字母的顺序表示列表中元素的顺序。
为什么无序列表通过设置list-style-type:decimal也可以显示数字,lower-alpha、upper-alpha也可以显示字母,还需要有序列表呢?
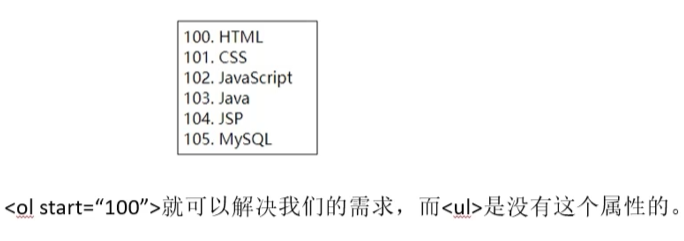
假如我们希望显示的数字是从100开始往后排呢?

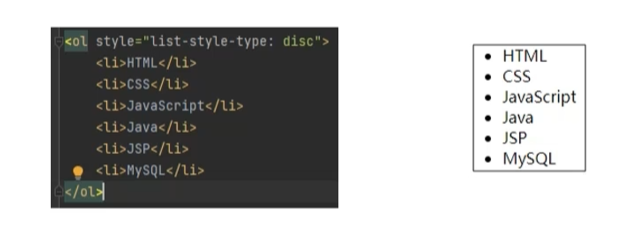
当然有序列表也可以通过style来设置他的样式,list-style-type和ul是通用的,我们也可以将它设置的和无序列表一样,前面显示实心圆或者方块。甚至ol也可以和ul一样实现嵌套的层级目录结构。

一般来说,大家都约定俗成的将不需要显示数字序号或者字母序号的列表使用ul而需要表示顺序的列表采用ol这有助于代码的易读,便于后期维护或者其他开发人员修改。

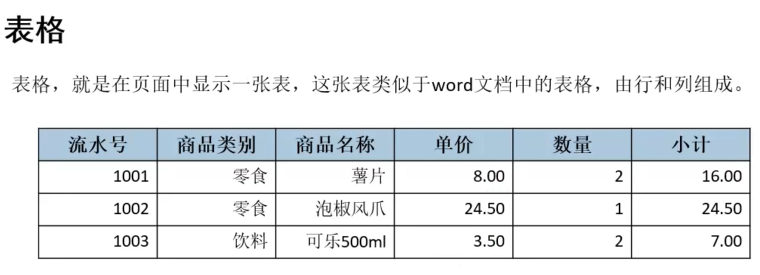
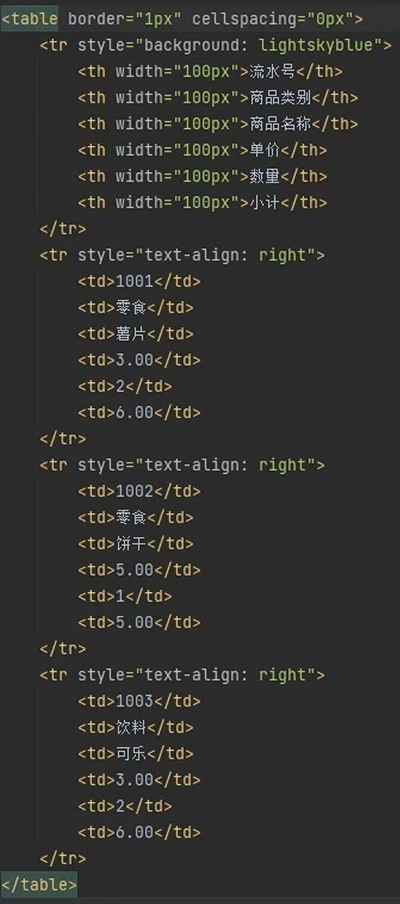
表格的标签为 table,其必须搭配子标签来使用才能显示一张表。其子元素如下:
tr表示表格中的一行
td是tr的子标签,需要被tr所包裹,表示一行中的一个单元格,表格中每一行的单元格数量要保持一致,否则表格显示出来会很不美观。同时行中单元格的数量就是该表格的列数。
th和td一样,都是单元格标签,但th用于表示表格的表头,会自动字体加粗并且居中显示。
caption表格的标题栏,默认会在表格的上方居中显示。
col列参数设定标签,可以设置表格中每一列的宽度、文字对齐方式等属性。
colgroup列组设置,功能于col一样,但可以通过span属性同时设置相邻的多列。
(注意:[E8以后的大部分浏览器都已不再支持col于colgroup的align属性)
以下这三个标签要么都不使用,要么都一起使用,不能单独使用,他们本身对表格没有任何影响,但在使用style样式对其进行修改后,可以整体将样式套用在它们各自包裹的内容上。
thead表格的表头部分。
tbody表格的主体内容部分。
tfoot表格的表注(页脚)部分。
表格标签本身还具有一些属性设置:
align文字对齐方式(不建议使用)
bgcolor表格的背景色(不建议使用)
border表格边框的宽度,单位px
cellpadding单元格边缘于其内容的间隔,单位px或%
cellspacing单元格之间的间隔,单位px或%
width表格的整体宽度,单位px或者%

CSS样式的使用
CSS样式的分类
1.行内样式表
我们之前通过给标签内添加style,就是行内样式表,但是我们应该也发现了一个问题,比如我们同时需要给多个元素设置相同的样式,那么就需要给每一个需要设置的元素加同样的style,这很不利于代码的维护。
因此行内样式比较适合于重复不多的元素,并且样式比较简单。
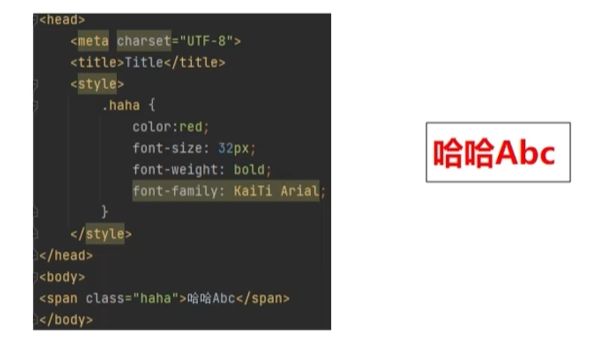
2.内部样式表
这种样式表通过在 head 中添加 style 标签,style标签内写具体的样式。
3.外部样式表
外部样式表顾名思义就是单独的样式文件,以.css为后缀名。样式的写法与内部样式表一样,然后再需要的页面引入。
CSS选择器
不同于行内样式表,内部样式表及外部样式表中的样式因为没有写在具体的标签上,所以要通过选择器来让浏览器知道我们写的样式是对应给哪一个或者哪些页面元素的。
常用的选择器由如下几种:
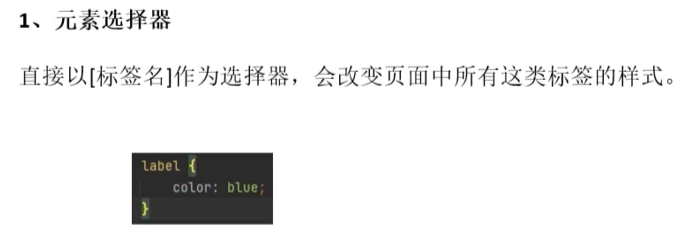
1、元素选择器
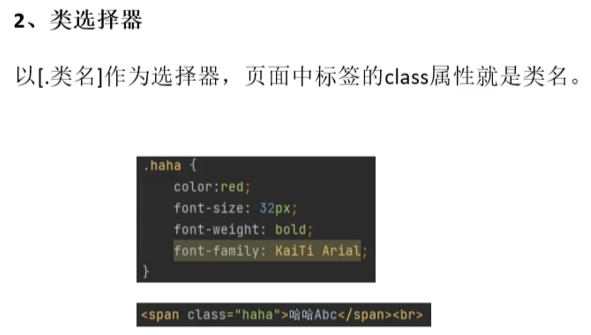
2、类选择器
3、id选择器
4、通配选择器
CSS内部样式表的写法我们需要在 head 中添加 style 标签,然后在 style 标签包裹范围里写样式代码。





除了上面四个最常用的选择器外,还有以下几种选择器供使用:
5、并集选择器
语法:选择器1,选择器2,选择器3,……,选择器n{ }
作用:同时选中对应选择器的元素。
6、交集选择器
语法:选择器1选择器2……选择器n{ }
注意:如果选择器中有元素选择器,元素选择器应该往前放,并且选择器之间不能有空格。
作用:选中同时符合条件的元素。
7、后代选择器
语法:选择器1 选择器2 { }
作用:被选择器1选中的元素的所有后代元素中再次用选择器2匹配。
8、父子选择器
语法:选择器1>选择器2{ }
作用:被选择器1选中的元素的子元素(第一层级,后续层级的不算)中匹配选择器2
9、相邻兄弟选择器
语法:选择器1+选择器2
作用:选中选择器1匹配的元素的紧随其后的同级符合选择器2的元素,如果紧随其后的同级元素不符合选择器2,则就没有匹配到对应的元素。
10、通用兄弟选择器
语法:选择器1~选择器2
作用:选择器1匹配的元素后面的所有匹配选择器2的元素。
11、属性选择器
语法:选择器[属性名]0,或者选择器[属性名=值]0
作用:匹配选择器选中的元素中包含某属性的或者某属性等于某值的元素。
12、伪类选择器

13、伪元素选择器

div块级标签的使用
div标签,div是一个块级元素,也就是说,使用div默认的会在后面自动换行,使用div可以方便的实现页面的布局。
通常情况下,div都是配合css来完成布局的,我们也将这种布局方式叫做div布局。

div布局与table布局的对比
1、速度和加载方式的区别
table布局是从table开始,到/table结束,将表格内的所有内容全部加载完成后才交由浏览器渲染;而div则不同,它是加载一个div的内容,浏览器就会渲染一个div,所以如果网页采用div布局且网页内容较多的时候,它不会像table布局那样,要等上半天才能显示出来。
2、编码上的不同
table布局可以完全不使用css样式就可以完成,但div布局必须和css样式结合使用。
- 版权声明:本文基于《知识共享署名-相同方式共享 3.0 中国大陆许可协议》发布,转载请遵循本协议
- 文章链接:https://www.imiowo.com/1504.html [复制] (转载时请注明本文出处及文章链接)



发表评论